Blazer WASM Backend for Frontend BFF
IETF has already recommended Backend for Frontend Security(BFF) for SPA. I am big fan of BFF and have implemented for angular SPA. BFF has two main point.
- Don’t Use Implicit Flow (Already Deprecated in OAuth 2.1)
- Don’t store access or id token on browser.
I am trying to implement the same in Blazer WASM. By default WASM template still store security token in browser side. This is what I have done.
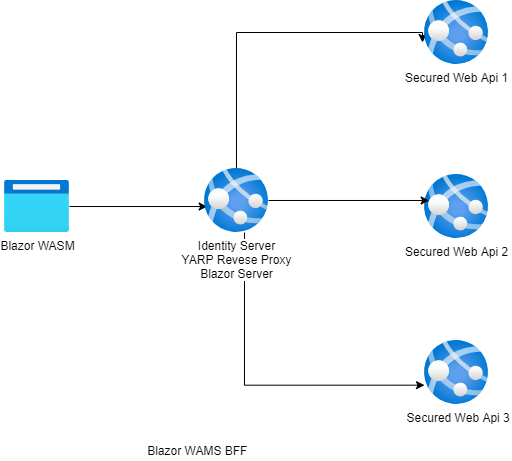
It has 3 component.
1. WASM : This is blazer WASM and runs in browser. It will call the api from and will include the cookie in every call to server.
2. Host: This is simple aspnet core app that host the WASM. It will also work as Reverse Proxy and will include the user access token in every call going to api. I have also hosted the Identity Server(Authority) in the same app.
Note: You can always use a separate Identity Server instance if you have.
3. API: This is aspnet core web api and require JWT bearer token to access the Secure end point.
Blazer WASM BFF Source code Special Thanks To Identity Server YARP